La tarea más habitual en programación web suele ser la manipulación de páginas web, para acceder a su contenido, crear nuevos elementos, hacer animaciones, modificar valores, etc.
Todas estas tareas se pueden realizar de una forma más sencilla gracias al DOM. Los navegadores web son los encargados de realizar la transformación de nuestro documento, en una estructura jerárquica de objetos, para que podamos acceder con métodos más estructurados a su contenido.
El DOM transforma todos los documentos HTML en un conjunto de elementos, a los que llama nodos. En el HTML DOM cada nodo es un objeto. Estos nodos están conectados entre sí y representan los contenidos de la página web, y la relación que hay entre ellos. Cuando unimos todos estos nodos de forma jerárquica, obtenemos una estructura similar a un árbol, por lo que muchas veces se suele referenciar como árbol DOM, "árbol de nodos", etc.
Veamos el siguiente ejemplo de código:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ejemplo de DOM</title> </head> <body> <p title="Texto de un párrafo">Esto es un ejemplo de <b>texto HTML <br />que puedes tener</b> en tu documento.</p> </body> </html>
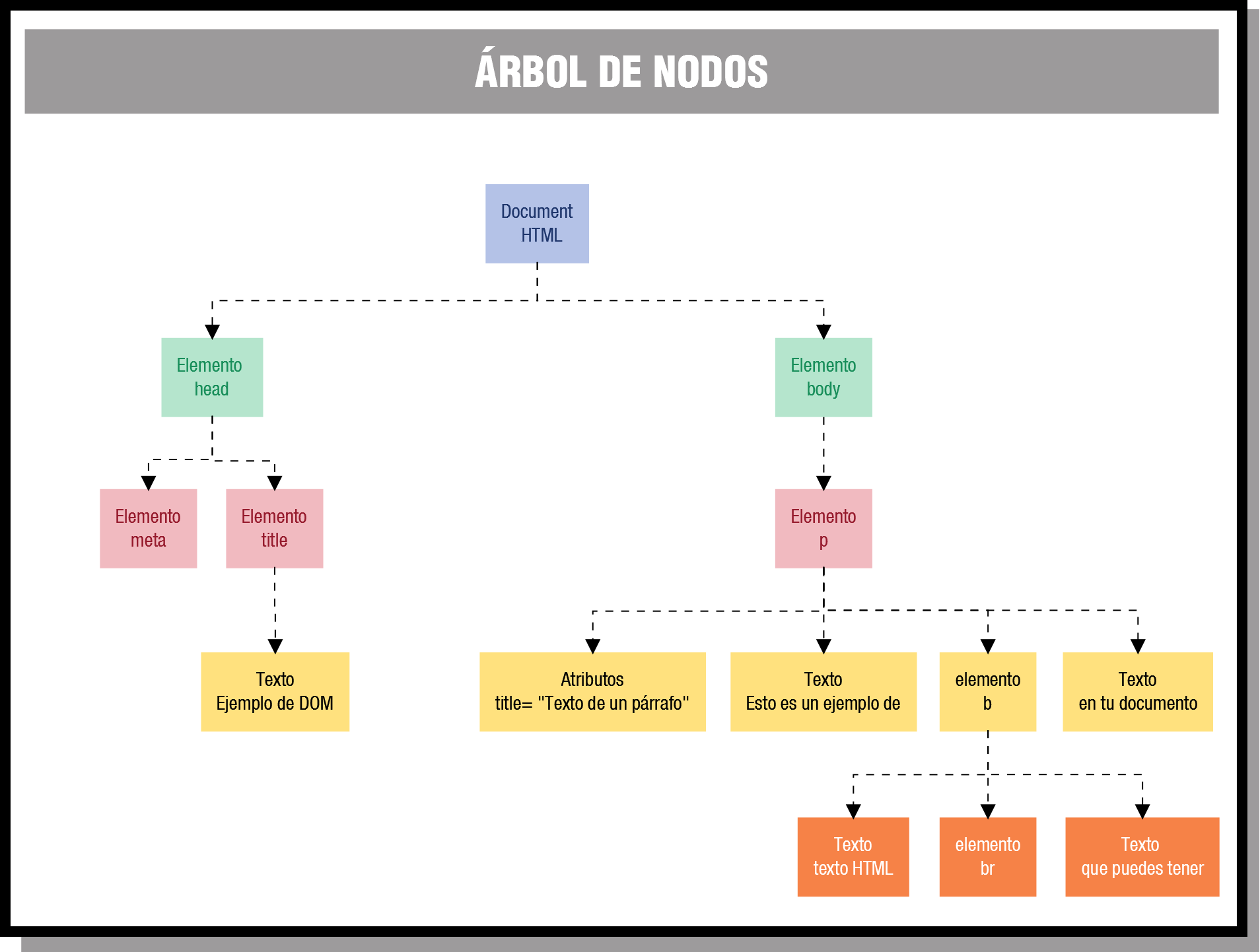
Ese código se transformaría en el siguiente árbol de nodos:
Cada rectángulo del gráfico representa un nodo del DOM, y las líneas indican cómo se relacionan los nodos entre sí. La raíz del árbol de nodos es un nodo especial, denominado "document". A partir de ese nodo, cada etiqueta HTML se transformará en nodos de tipo "elemento" o "texto". Los nodos de tipo "texto", contendrán el texto encerrado para esa etiqueta HTML. Esta conversión se realiza de forma jerárquica. El nodo inmediatamente superior será el nodo padre y todos los nodos que están por debajo serán nodos hijos.
Tipos de nodos.
La especificación del DOM define 12 tipos de nodos, aunque generalmente nosotros emplearemos solamente cuatro o cinco tipos de nodos:
Document, es el nodo raíz y del que derivan todos los demás nodos del árbol.Element, representa cada una de las etiquetas HTML. Es el único nodo que puede contener atributos y el único del que pueden derivar otros nodos.Attr, con este tipo de nodos representamos los atributos de las etiquetas HTML, es decir, un nodo por cada atributo=valor.Text, es el nodo que contiene el texto encerrado por una etiqueta HTML.Comment, representa los comentarios incluidos en la página HTML.
Los otros tipos de nodos pueden ser: CdataSection, DocumentFragment, DocumentType, EntityReference, Entity, Notation y ProcessingInstruction.