1.- Descripción de la tarea
Caso práctico
 Carlos tiene un amigo con una tienda de informática, que ha decidido vender sus productos por Internet. Carlos piensa que con sus conocimientos de acceder a una base de datos desde la Web podría echarle una mano, y aunque es consciente de que aún le faltan herramientas para que la aplicación sea completamente funcional, se pone a hacer una primera implementación de la misma.
Carlos tiene un amigo con una tienda de informática, que ha decidido vender sus productos por Internet. Carlos piensa que con sus conocimientos de acceder a una base de datos desde la Web podría echarle una mano, y aunque es consciente de que aún le faltan herramientas para que la aplicación sea completamente funcional, se pone a hacer una primera implementación de la misma.
Enunciado
Partiendo de la base de datos 'proyecto' usada en los ejemplos y ejercicios de la unidad , se trata de programar un CRUD (create, read, update, delete) que permita gestionar los registros de la tabla 'productos'. La aplicación se dividirá en 5 páginas:
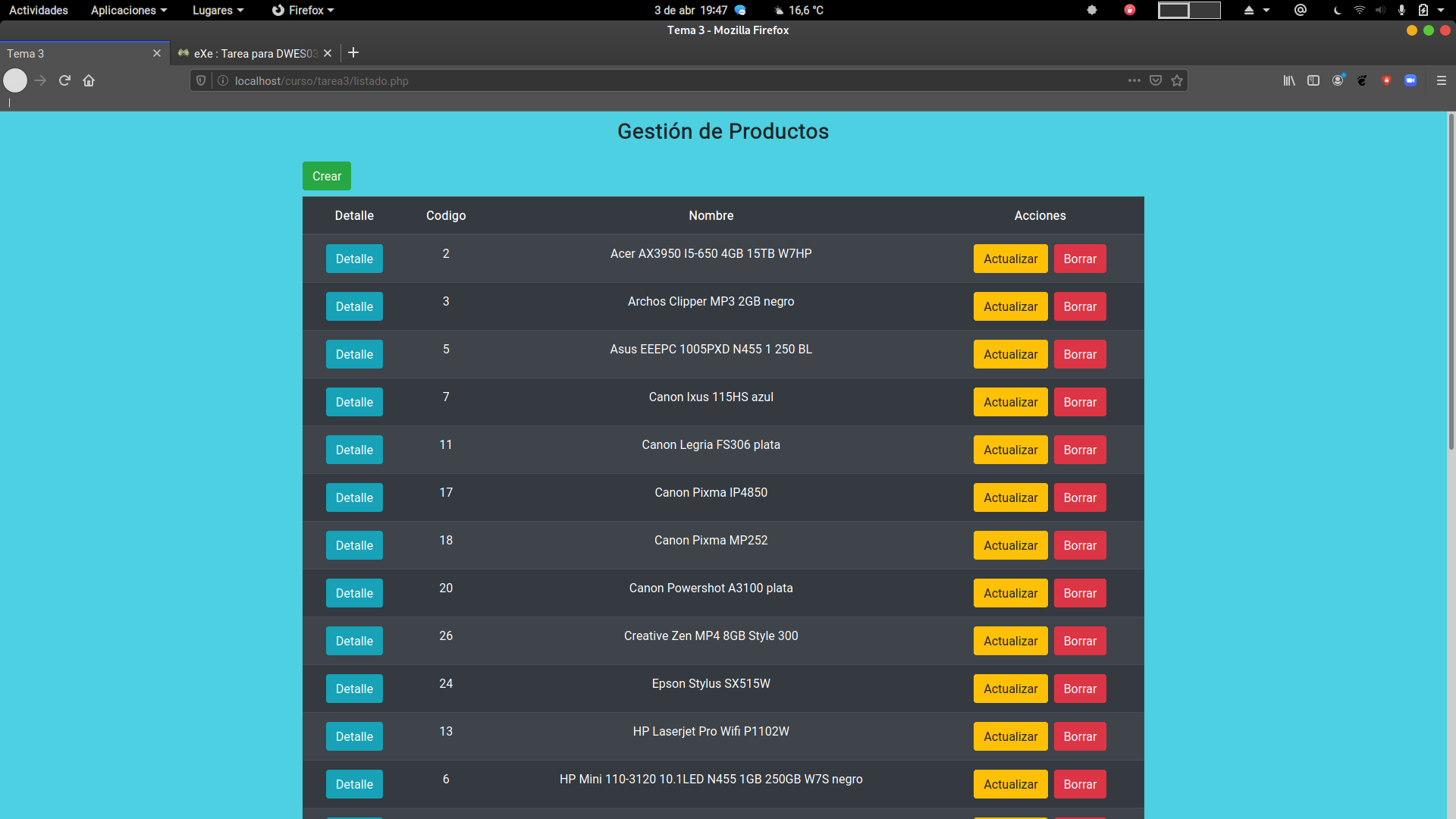
listado.php. Mostrará en una tabla los datos código y nombre y los botones para crear un nuevo registro, actualizar uno existente, borrarlo o ver todos sus detalles. Ver imagen.
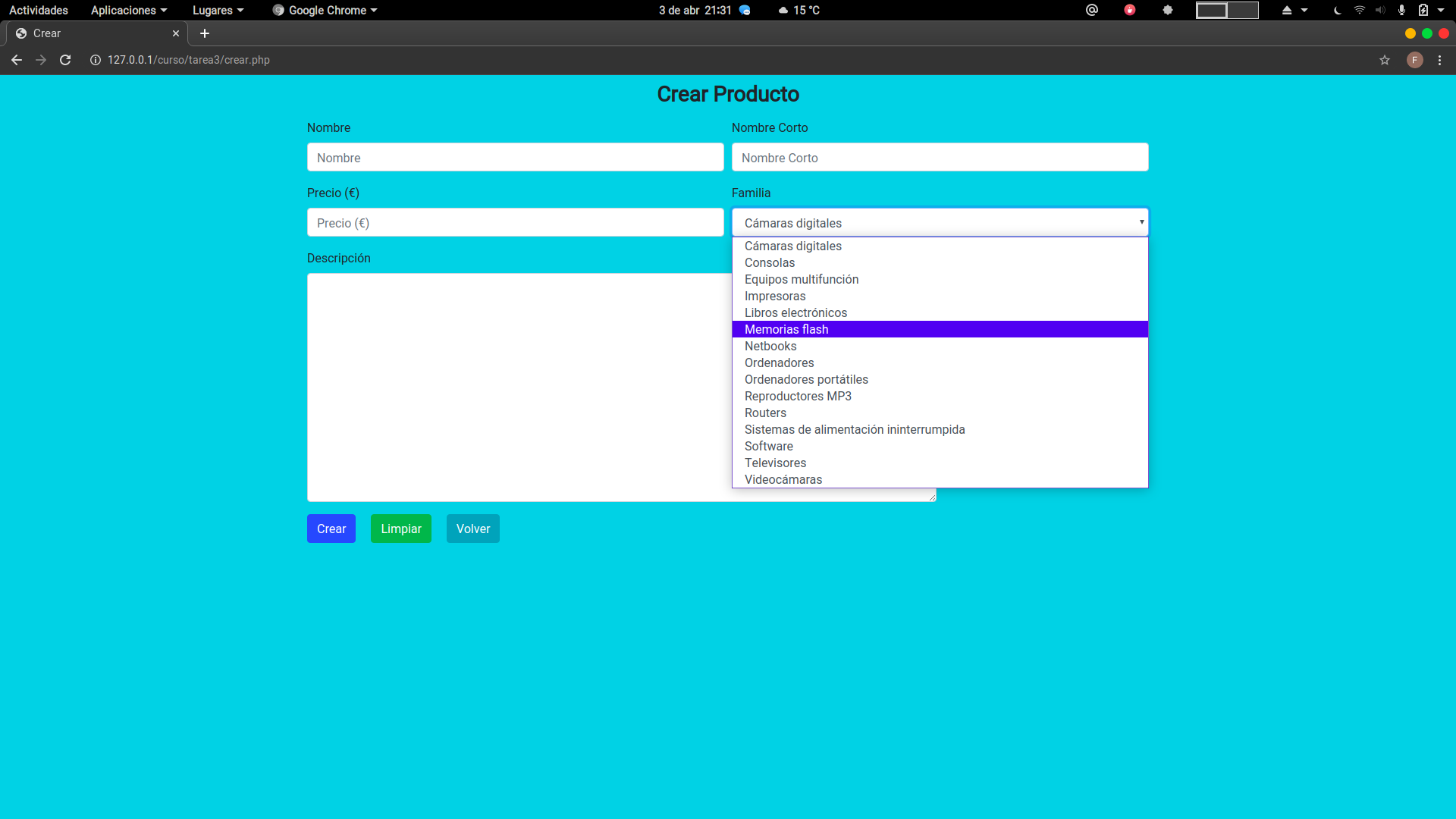
(Elaboración propia) crear.php.Será un formulario para rellenar todos los campos de productos (a excepción del id). Para la familia nos aparecerá un "select" con los nombre de las familias de los productos para elegir uno (lógicamente aunque mostremos los nombres pro formulario enviaremos el código). Ver imagen.
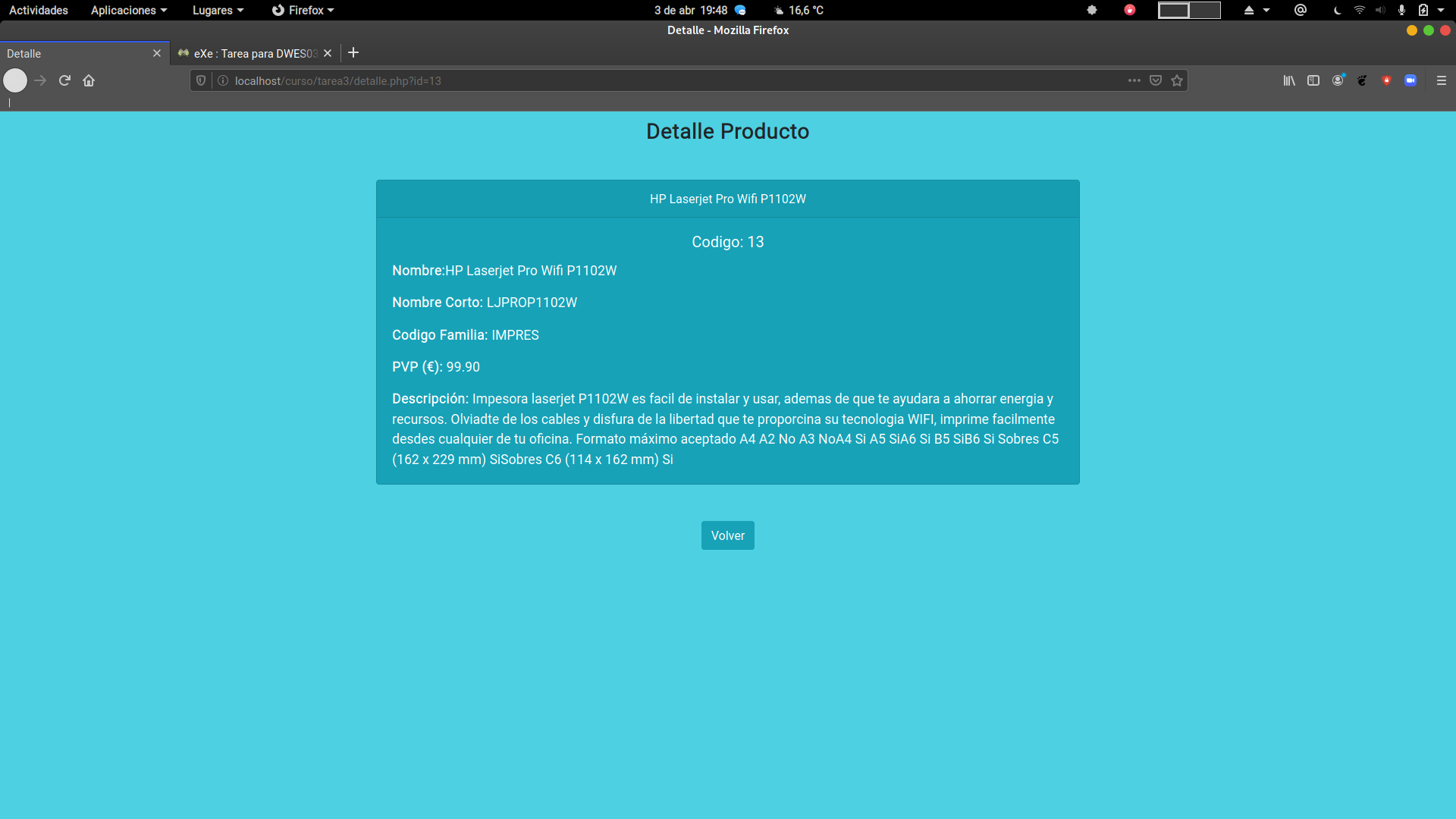
(Elaboración propia) detalle.php. Mostrará todo los detalles del producto seleccionado.
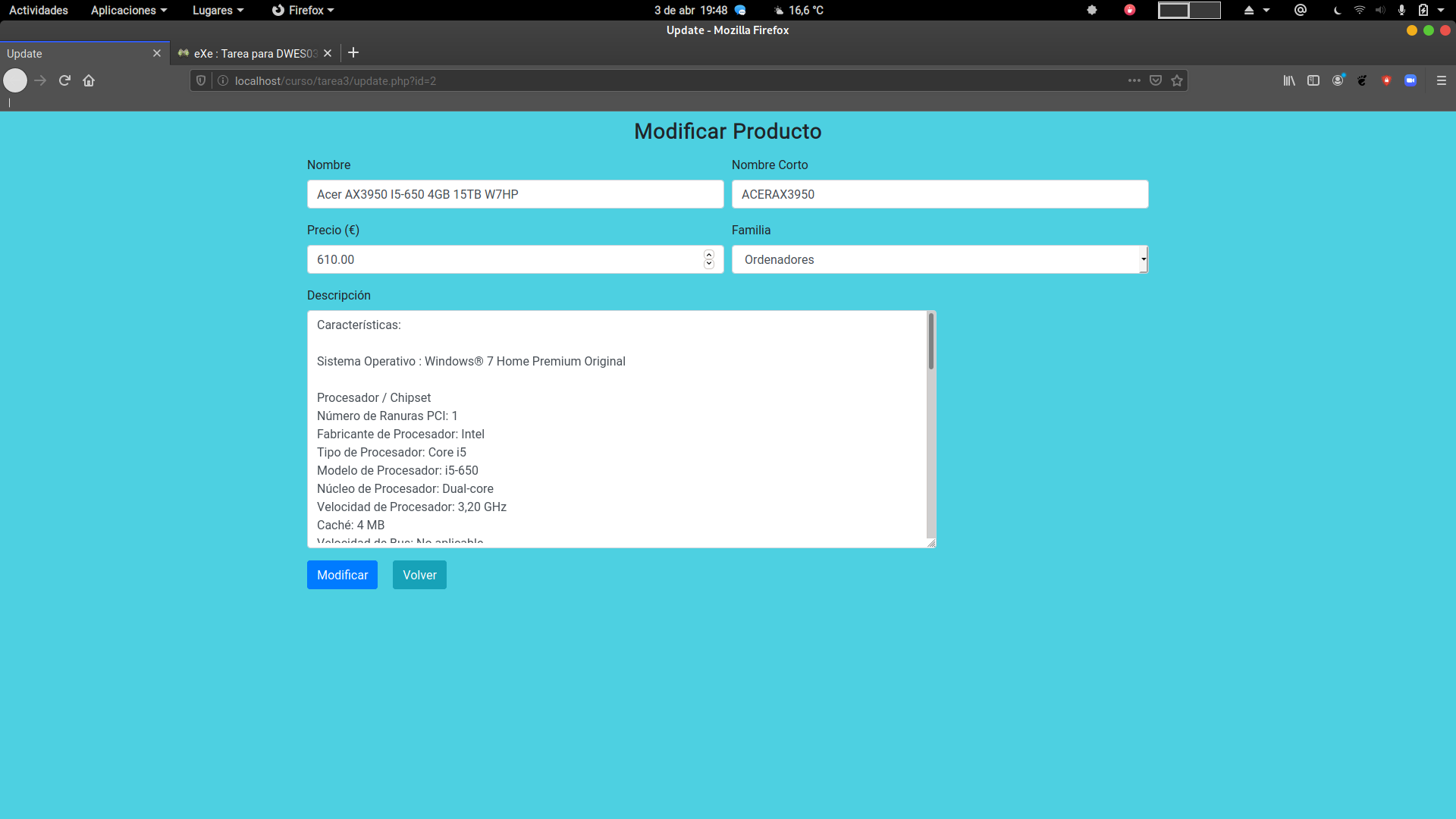
(Elaboración propia) update.php. Nos aparecerá un formulario con los campos rellenos con los valores del producto seleccionado desde "listado.php" incluido elselectdonde seleccionamos la familia
(Elaboración propia) borrar.php.Será una páginaphpcon el código necesario para borrar el producto seleccionado desde "listado.php" un mensaje de información y un botón volver para volver a "listado.php".
(Elaboración propia.)
Para acceder a la base de datos se debe usar PDO. Controlaremos y mostraremos los posible errores. Para los estilos se recomienda usar Bootstrap.
Pasaremos el código de producto por "get" tanto para "detalle.php" como para "update.php". Utilizando en el enlace "detalle.php?id=cod" .En ambas páginas comprobaremos que esta variable existe, si no redireccionaremos a "listado.php" para esto podemos usar "header('Location:listado.php')"