Muchas veces, las personas que desarrollan interfaces están tan ensimismadas en su labor creativa que se olvidan de que el usuario es el que decide sobre qué es lo que quiere ver u oír y qué es lo que no.
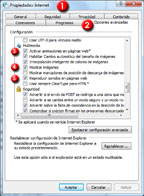
En la imagen que ilustra este apartado se muestra la forma en la que el sistema Windows permite al usuario tomar la decisión de ver o no las imágenes, o reproducir o no los sonidos y/o las animaciones. Basta con que el usuario vaya al Panel de control, a la opción Redes e Internet y entrar en Opciones de Internet en la pestaña de Opciones avanzadas para que con un simple clic de ratón se pierda todo aquello a lo que hemos dedicado horas y horas de esfuerzo.
Al fin y al cabo, es el usuario el que sabe lo que le interesa de un determinado sitio web.
El hecho de desactivar estas opciones mejora la experiencia visual de las personas con problemas de visión o de aquellas a las que las imágenes demasiado llamativas les producen molestias. Y la velocidad de descarga de la página mejora sustancialmente.
Aún así, si decides incorporar este tipo de recursos gráficos recuerda siempre que:
- Es mejor utilizarlos como complemento del contenido y no como elemento decorativo.
- Debes comprobar que funcionan correctamente con distintos navegadores.
- El marcado del código debe estar conforme a los estándares.