El lenguaje de guiones que se utiliza mayoritariamente hoy en día para la programación de clientes web es JavaScript. Su sintaxis está basada en la del lenguaje C, parecida a la que conocemos del lenguaje PHP. Aunque su utilización principal es incorporarlo a páginas web, también puedes encontrar JavaScript en otros lugares como en documentos PDF, o para definir la funcionalidad de extensiones de escritorio o de algunas aplicaciones widgets).
Si bien, la gran mayoría de navegadores web soportan código en lenguaje JavaScript, debes tener en cuenta que:
- La ejecución de
JavaScripten el navegador puede haber sido deshabilitada por el usuario. - La implementación de
JavaScriptpuede variar de un navegador a otro. Lo mismo sucede con el interface de programación que usaJavaScriptpara acceder a la estructura de las páginas web: elDOM. Por este motivo, es conveniente que verifiques la funcionalidad del código en diversos navegadores antes de publicarlo como parte de tu sitio web.
Se conoce como motor JavaScript a la parte del navegador encargada de interpretar y ejecutar el código JavaScript que forma parte de las páginas web. Los motores JavaScript que se incluyen en los navegadores han experimentado una importante mejora de rendimiento en los últimos tiempos. Existen pruebas específicas destinadas a medir la velocidad de ejecución de distintos motores JavaScript.
Velocidad de ejecución de distintos motores JavaScript.
Aunque no vamos a aprender en esta unidad a programar en JavaScript, deberías saber cómo depurar el código que vamos a utilizar. Es conveniente que manejes un depurador para cada navegador que utilices.
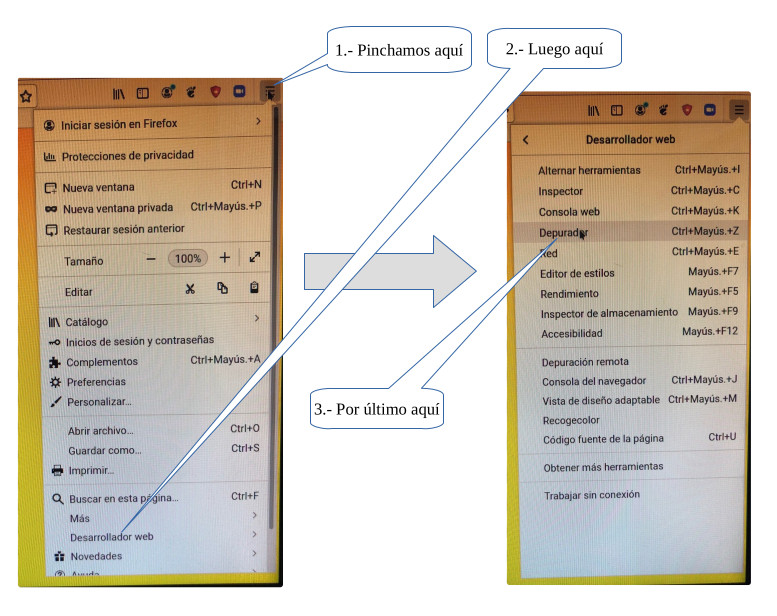
En versiones actuales de Firefox las herramientas de desarrollo ya vienen integradas en el ítem de menú "Desarrollador Web", para acceder a ellas solo hacemos lo siguiente: