
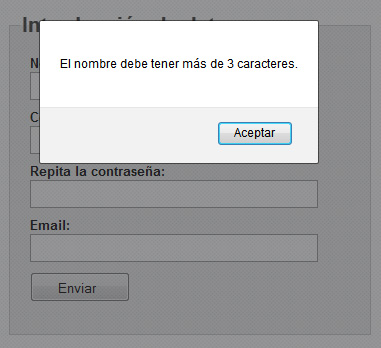
Para comenzar a ver la librería, utilizaremos una versión simplificada del formulario de introducción de datos con el que has estado trabajando. El objetivo es el mismo, validar los datos introducidos por el usuario; pero en lugar de mostrar los errores de validación integrados en la página web, vas a emplear la función "alert()" de JavaScript.
La página "login.php" es similar a la que has utilizado anteriormente, añadiéndole código para:
- Incluir y registrar la librería:
require '../vendor/autoload.php'; YsJQueryAutoloader::register(); - Incluir también la librería de
JavaScript: jQuery:Además, hay que capturar el evento<script src="https://code.jquery.com/jquery-3.5.0.min.js" integrity="sha256-xNzN2a4ltkB44Mc/Jz3pT4iU1cmeR0FkXs4pru/JxaQ=" crossorigin="anonymous"></script>onClickdel formulario, e indicarle que envíe los datos del mismo a una páginaPHPde validación.<?php echo YsJQuery::newInstance() ->onClick() ->in("#enviar") ->execute( YsJQuery::getJSON( "validar.php", YsJQuery::toArray()->in('#miForm input'), new YsJsFunction(' if(msg.errUsu) alert(msg.errUsu); if(msg.errPass) alert(msg.errPass); if(msg.errMail) alert(msg.errMail);', 'msg' ) ) ); ?>En el código anterior, primero se asocia al evento
onClickdel botónenviaral código que se encuentra en la llamada aexecute. Este código llama al fichero"validar.php", enviando como parámetros los datos del formulario (los que se han introducido en etiquetas de tipoinput) convertidos a array y, una vez recibida la respuesta, ejecuta una funciónJavaScript. En esta función se usa la funciónalertdeJavaScriptpara mostrar los errores de validación obtenidos.Fíjate que para comunicarse con el servidor, se utiliza el método
getJSON. Este método utiliza la notaciónJSONpara transmitir la información con el servidor.
Acrónimo de JavaScript Object Notation, «notación de objeto de JavaScript» .Es un formato de texto sencillo para el intercambio de datos. Se trata de un subconjunto de la notación literal de objetos de JavaScript, aunque, debido a su amplia adopción como alternativa a XML, se considera un formato independiente del lenguaje.