Las listas son un elemento muy utilizado en las páginas web. Hoy en día, su empleo no está limitado a la simple enumeración de elementos en el contenido, también se utilizan para crear barras de navegación verticales y horizontales.
6.2.- Las listas con CSS.
Recomendación
A medida que vayas estudiando las propiedades de este apartado también puedes visitar el siguiente enlace de la web de la W3C donde encontrarás un resumen de las propiedades CSS más utilizadas para dar forma a las tablas.
Para dar formato a las listas tenemos, entre otras, las propiedades: list-style-type, list-style-image, list-style-position y list-style.
list-style-type
Permite elegir el marcador visual de la lista asignando a la propiedad uno de los siguientes valores: none (eliminar el marcador), square (cuadrado), disc (círculo),circle (circunferencia), lower-roman (números romanos en minuscula), lower-alpha (letras en minúscula),upper-alpha (letras en mayúscula), etcétera.
list-style-image
Permite especificar una imagen como marcador. Para ello deberemos indicar la dirección o URL donde se encuentra la imagen.
Cuando se usa esta propiedad conviene declarar también la propiedad list-style-type en prevención de un fallo en la localización de la imagen.
Esto lo podríamos realizar, también empleando la propiedad background del elemento li. En este caso, mostrado en el ejemplo siguiente, debemos seguir los siguientes pasos:
- Eliminar previamente el marcador visual estableciendo none como valor de la propiedad
list-style-type. - Añadimos relleno a la izquierda de cada uno de los elementos de la lista.
- Colocamos de nuevo el marcador visual, declarando la propiedad
backgrounda la que asignaremos la URL de una imagen. - Si cada elemento de la lista ocupa una sola línea, el marcador deberá centrarse verticalmente estableciendo su posición vertical al 50%.
Ejemplo:
-
ul {margin: 0; padding: 0; list-style-type: none; } li {background: url(boliche.gif) no-repeat 0 50%; padding-left: 20px; }
list-style-position
Establece la posición del marcador de los elementos de la lista. Se puede colocar el marcador dentro del área de contenido con lo que todas las líneas de este elemento estarán alineadas por la izquierda (incluida la que lleva el marcador) o, se puede colocar fuera del área de contenido (como en una sangría francesa). Los valores que permiten posicionar el marcador son: inside (dentro) y outside (fuera).
list-style
Al igual que ocurría con otras propiedades que se vieron anteriormente, esta propiedad permite configurar las listas estableciendo, de forma abreviada y en cualquier orden, el valor de una o más de las propiedades individuales vistas en este apartado.
En el siguiente ejemplo se muestra el uso de las propiedades vistas hasta ahora.
Ejemplo:
-
ul {list-style-image: url(boliche.gif); list-style-type: disc; list-style-position: outside; } ul.especial { list-style: outside circle url("imagenes/balon.png"); }
Un efecto muy utilizado para convertir una lista en una barra de menú de navegación es colocarla sus elementos dispuestos horizontalmente en la misma línea. El ejemplo siguiente muestra cómo hacerlo.
Ejemplo:
-
ul {list-style-type: none; padding: 0; border: 1px solid #000; } li {display: inline; border: 1px solid #00f; }
Si nos interesa eliminar los bordes simplemente debemos poner la propiedad border a 0.
Estilo de sangría de párrafo en el que la primera línea sobresale por la izquierda algo más que el resto, que van algo más sangradas.
Debes conocer
Es importante saber crear menús de navegación horizontales y verticales, en la siguiente presentación puedes ver con detalle cómo convertir una simple lista en un menú de navegación.
CREAR BARRA DE NAVEGACIÓN
Vertical y Horizontal
Crear una barra de navegación
Combinando las técnicas CSS de listas y de anclas podemos convertir simples listas en barras de navegación verticales muy vistosas.
Para que estas barras verticales se conviertan en horizontales, como veremos después, también tendremos que emplear las técnicas de flotado.
Archivo html de partida:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" type="text/css" href="estilos.css" />
<title>Barras de navegación con listas</title>
</head>
<body>
<ul>
<li><a href="http://es.wikipedia.org/wiki/C%C3%B3digo_HTML">HTML</a></li>
<li><a href="http://es.wikipedia.org/wiki/CSS">CSS</a></li>
<li><a href="http://es.wikipedia.org/wiki/JavaScript">JavaScript</a></li>
<li><a href="http://es.wikipedia.org/wiki/.php">PHP</a></li>
<li><a href="http://es.wikipedia.org/wiki/JQuery">JQuery</a></li>
<li><a href="http://es.wikipedia.org/wiki/AJAX">AJAX</a></li>
</ul>
</body>
</html>Crear una barra de navegación
La página correspondiente al código de la diapositiva anterior sin aplicarle ningún estilo CSS, se ve del siguiente modo:

Crear una barra de navegación
Lo primero que debemos hacer es eliminar los marcadores predeterminados e igualar a cero tanto el margen como el relleno. Para ello definimos um estilo para la etiqueta ul.
Archivo estilos.css:
ul {margin: 0; padding: 0;
list-style-type: none; }Ahora la lista tendrá la siguiente apariencia:

Crear una barra de navegación
Ahora, en lugar de aplicar un estilo a los elementos de la lista, aplicaremos el estilo a las “anclas”.
Para crear un área activa a modo de botón:
- Se necesita establecer la propiedad display de las anclas con el valor block.
- Especificar sus dimensiones.
- Establecer el color del texto del vínculo y/o desactivar los subrayados.
El archivo estilos.css queda ahora del siguiente modo:
ul {margin: 0; padding: 0; list-style-type: none; }
ul a {display: block; width: 150px; height: 40px;
line-height: 40px;
color: black; text-decoration: none; } Ahora la lista tendrá la siguiente apariencia:

Crear una barra de navegación
Ahora, configuramos un fondo paraa cada uno de los elementos de la lista y los separamos con un línea.
También separamos el texto del borde izquierdo empleando para ello la propiedad text-indent.
Por último, hacemos que al pasar el puntero por encima de cada uno de los elementos cambie de color tanto el fondo como el tipo de letra.
El archivo estilos.css, ya completo, quedará del siguiente modo:
ul {margin: 0; padding: 0;
list-style-type: none;
}
ul a {display: block; width: 200px; height: 40px;
line-height: 40px;
color: black; text-decoration: none; font-weight: bold;
background-color: orange;
border: #FFFFFF solid thin;
text-indent: 30px;
}
ul a:hover {color: white;
background-color: blue;
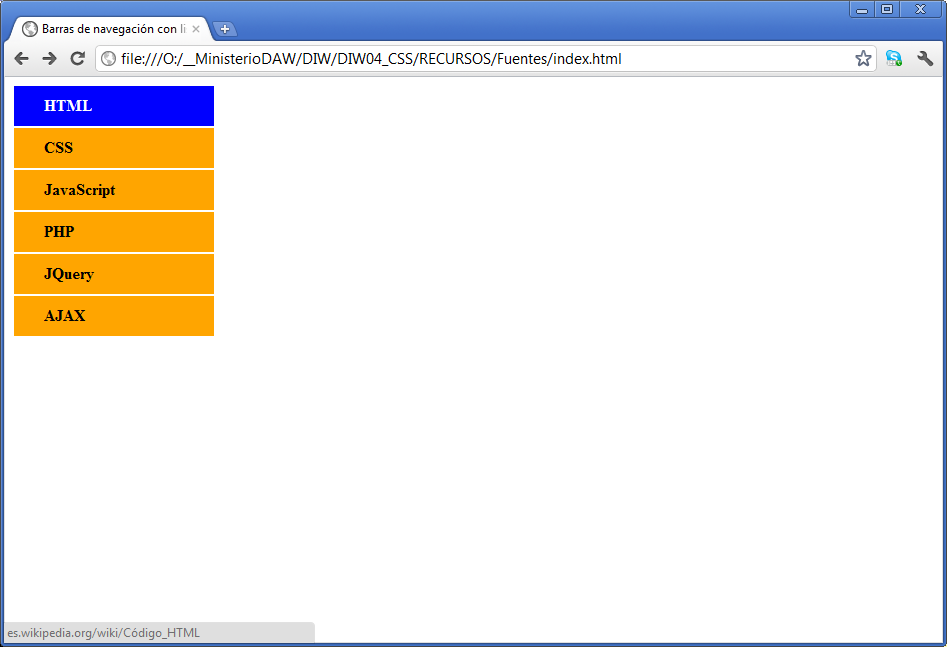
} Crear una barra de navegación
La lista tiene ahora la siguiente apariencia:
- Todos los elementos tienen un color de fondo anaranjado y la fuente de color negro.
- Al pasar el ratón por encima de uno de sus elementos (en el ejemplo el elemento HTML), el color de fondo se vuelve azul y el de la fuente cambia al blanco.

Crear una barra de navegación
Ahora, vamos a convertir la barra de navegación vertical en una barra de navegación horizontal.
- Volvemos a partir del archivo HTML del principio borrando por completo el documento estilos.css.
- Ponemos a cero el margen y el relleno y, al igual que antes, eliminamos los marcadores predeterminados.
- Establecemos el ancho de la barra de navegación en 720px de ancho y un fondo de color naranja.
El archivo estilos.css así modificado quedará del siguiente modo:
ul {margin: 0; padding: 0;
list-style: none;
width: 720px;
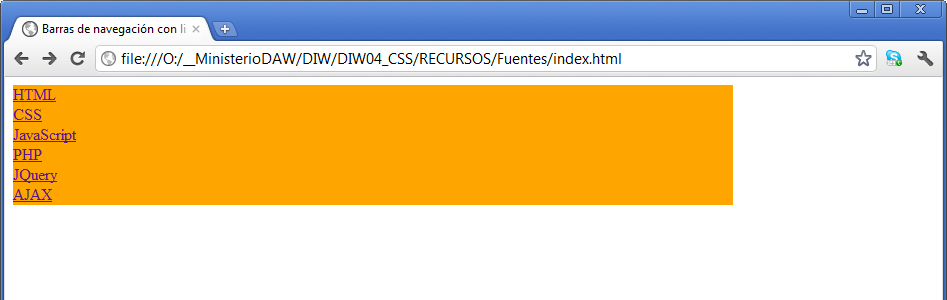
background-color: orange; } Si actualizamos el navegador la lista tendrá la siguiente apariencia:

Crear una barra de navegación
Para que la lista se muestre en horizontal se pueden emplear dos métodos:
- Hacer que los elementos de la lista se muestren en línea.
- Hacer que floten a la izquierda.
Es recomendable emplear el segundo método.
El archivo estilos.css así modificado quedará del siguiente modo:
ul {margin: 0; padding: 0;
list-style: none;
width: 720px;
background-color: orange; }
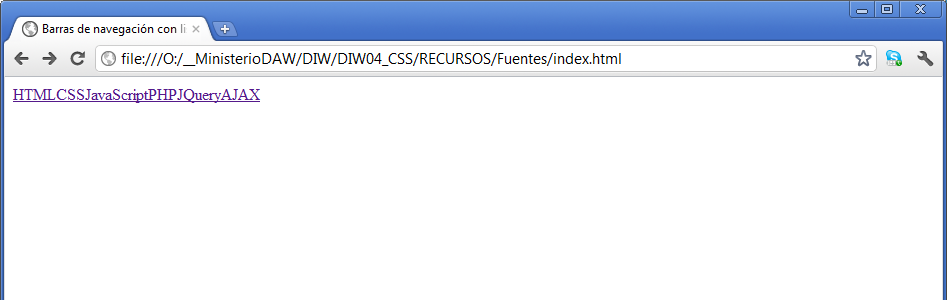
ul li { float: left; } Si actualizamos el navegador la lista tendrá la siguiente apariencia:

El color de fondo desaparece. Esto se debe a que el elemento ul no tiene ahora contenido (pues todos los elementos li fueron flotados). Debemos recordar que, cuando un elemento flota, deja de ocupar espacio en el flujo del documento.
Crear una barra de navegación
Para arreglar esto, debemos flotar el elemento ul empleando la propiedad float:left.
El archivo estilos.css así modificado quedará del siguiente modo:
ul {margin: 0; padding: 0;
list-style: none;
float:left;
width: 720px;
background-color: orange; }
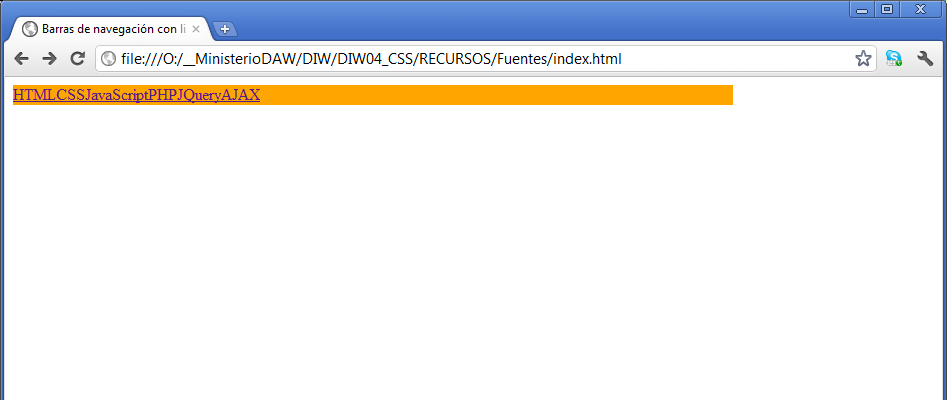
ul li { float: left; } Si actualizamos el navegador la lista tendrá la siguiente apariencia:

Crear una barra de navegación
Ahora, tal y como hicimos en el ejemplo de la barra de navegación horizontal, hacemos que los elementos ancla de la lista se comporten como botones. Para ello:
- Debemos establecer su propiedad display en block.
- Debemos aplicar un relleno de .2em a la izquierda y otro a la derecha de cada uno de los elementos ancla.
- Centrar verticalmente el texto de los elementos ancla utilizando para ello la propiedad de altura de la línea.
- Desactivar el subrayado de los elementos ancla, cambiar su color a blanco y resaltarlos.
El archivo estilos.css así modificado quedará del siguiente modo:
ul {margin: 0; padding: 0;
list-style: none;
float:left;
width: 720px;
background-color: orange; }
ul li {float: left; }
ul li a {display: block;
padding: 0 2em;
line-height: 2.1em;
text-decoration: none;
color: white; font-weight: bold;
}Crear una barra de navegación
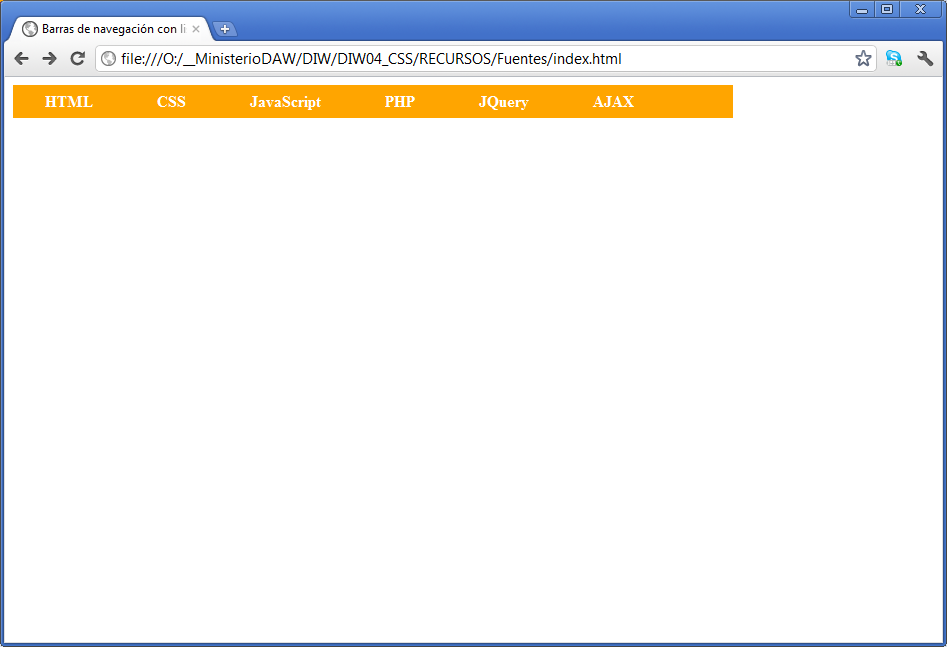
Ahora la lista tendrá la siguiente apariencia:

Crear una barra de navegación
Ahora, añadiremos un espacio entre los enlaces de la barra de navegación. Para conseguirlo configuramos la propiedad border-left de cada uno de los elementos ancla.
Otro modo de hacerlo, que ahora no vamos a utilizar, sería introduciendo una imagen de fondo a la izquierda de cada elemento ancla.
El archivo estilos.css así modificado quedará del siguiente modo:
ul {margin: 0; padding: 0;
list-style: none;
float:left;
width: 720px;
background-color: orange; }
ul li {float: left; }
ul li a {display: block;
padding: 0 2em;
line-height: 2.1em;
text-decoration: none;
color: white; font-weight: bold;
border-left: #CCC solid thin;
} Crear una barra de navegación
La página sin aplicarle los estilos CSS:

Crear una barra de navegación
Si lo hacemos así, aparecerá, además, un espacio a la izquierda de todo que no debería aparecer. Para eliminarlo, introducimos la clase “primerli” en el primer elemento de la lista y configuramos su propiedad border-left a none.
Archivo html ahora modificado:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" type="text/css" href="estilos.css" />
<title>Barras de navegación con listas</title>
</head>
<body>
<ul>
<li class="primerli">
<a href="http://es.wikipedia.org/wiki/C%C3%B3digo_HTML">HTML</a>
</li>
<li><a href="http://es.wikipedia.org/wiki/CSS">CSS</a></li>
<li><a href="http://es.wikipedia.org/wiki/JavaScript">JavaScript</a></li>
<li><a href="http://es.wikipedia.org/wiki/.php">PHP</a></li>
<li><a href="http://es.wikipedia.org/wiki/JQuery">JQuery</a></li>
<li><a href="http://es.wikipedia.org/wiki/AJAX">AJAX</a></li>
</ul>
</body>
</html>Crear una barra de navegación
El archivo estilos.css así modificado quedará del siguiente modo:
ul {margin: 0; padding: 0;
list-style: none;
float:left;
width: 720px;
background-color: orange; }
ul li {float: left; }
ul li a {display: block;
padding: 0 2em;
line-height: 2.1em;
text-decoration: none;
color: white; font-weight: bold;
border-left: #CCC solid thin;
}
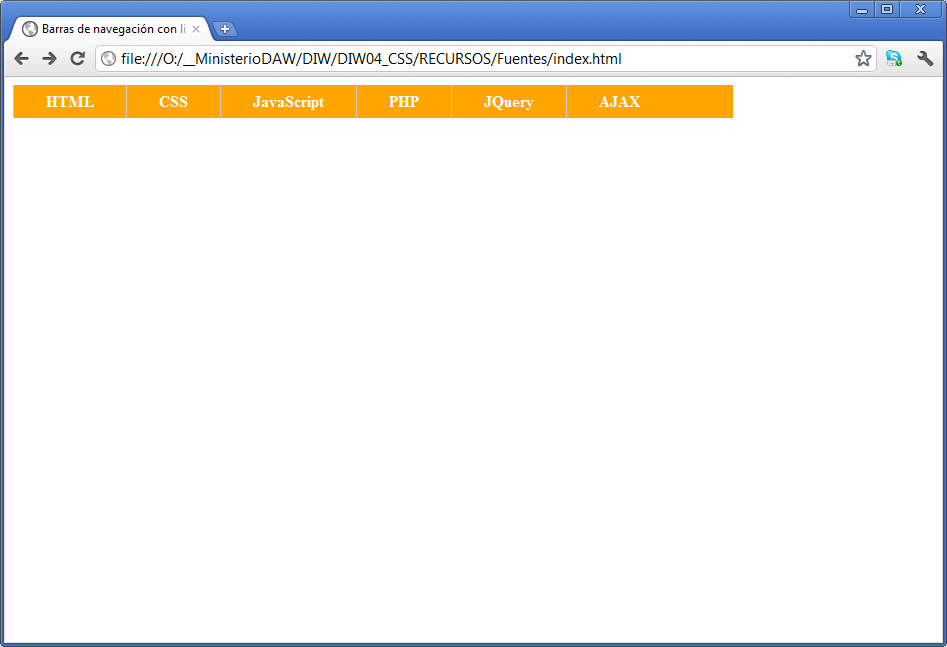
ul li.primerli a {border-left: none; } Ahora la lista tendrá la siguiente apariencia:

Crear una barra de navegación
Por último, el estado de rollover en este ejemplo es simplemente un cambio en el color del elemento ancla sobre el que se coloque el puntero:
El archivo estilos.css así modificado, y ya definitivo, quedará del siguiente modo:
ul {margin: 0; padding: 0;
list-style: none;
float:left;
width: 720px;
background-color: orange; }
ul li {float: left; }
ul li a {display: block;
padding: 0 2em;
line-height: 2.1em;
text-decoration: none;
color: white; font-weight: bold;
border-left: #CCC solid thin;
}
ul li.primerli a {border-left: none; }
ul li a:hover {color: #333; }Crear una barra de navegación
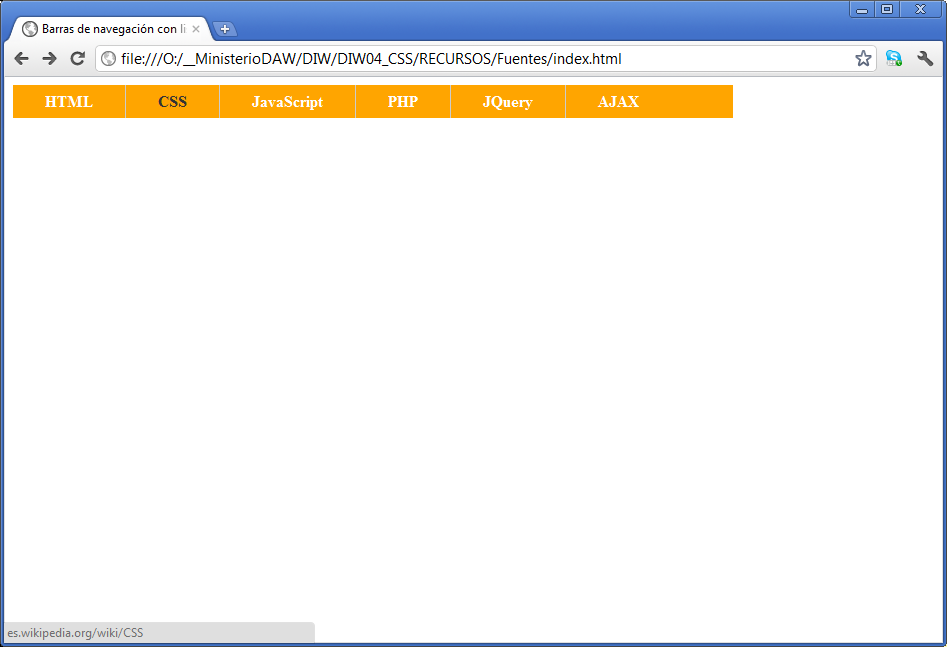
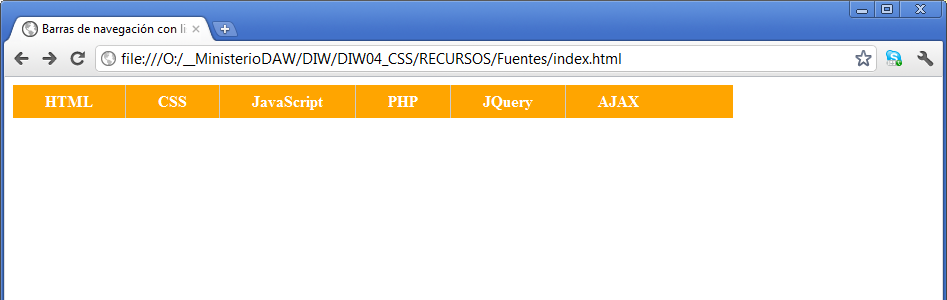
La lista horizontal definitiva tiene la siguiente apariencia.
Se distingue el enlace sobre el que pasa el puntero del ratón (CSS) por el cambio en el color de letra.