
¿Qué sistema operativo utilizas? ¿Posee un entorno gráfico? Hoy en día, la mayoría de sistemas operativos utilizan interfaces gráficas de usuario. Este tipo de sistemas operativos están continuamente monitorizando el entorno para capturar y tratar los eventos que se producen.
El sistema operativo informa de estos eventos a los programas que se están ejecutando y entonces cada programa decide, según lo que se haya programado, qué hace para dar respuesta a esos eventos.
Cada vez que el usuario realiza una determinada acción sobre una aplicación que estamos programando en Java, un clic sobre el ratón, presionar una tecla, etc., se produce un evento que el sistema operativo transmite a Java.
Java crea un objeto de una determinada clase de evento, y este evento se transmite a un determinado método para que lo gestione.
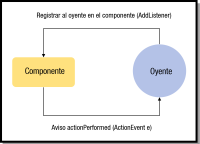
El modelo de eventos de Java está basado en delegación, es decir, la responsabilidad de gestionar un evento que ocurre en un objeto fuente la tiene otro objeto oyente.
Las fuentes de eventos (event sources) son objetos que detectan eventos y notifican a los receptores que se han producido dichos eventos. Ejemplos de fuentes:
- Botón sobre el que se pulsa o pincha con el ratón.
- Campo de texto que pierde el foco.
- Campo de texto sobre el que se presiona una tecla.
- Ventana que se cierra.
- Etc.
En el apartado anterior de creación de interfaces con ayuda de los asistentes del IDE, vimos lo fácil que es realizar este tipo de programación, ya que el IDE hace muchas cosas, genera código automáticamente por nosotros.
Pero también podríamos hacerlo nosotros todo, si no tuviéramos un IDE como NetBeans, o porque simplemente nos apeteciera hacerlo todo desde código, sin usar asistentes ni diseñadores gráficos. En este caso, los pasos a seguir se pueden resumir en:
- Crear la clase oyente que implemente la interfaz.
- Ej.
ActionListener: pulsar un botón.
- Ej.
- Implementar en la clase oyente los métodos de la interfaz.
- Ej.
void actionPerformed(ActionEvent).
- Ej.
- Crear un objeto de la clase oyente y registrarlo como oyente en uno o más componentes gráficos que proporcionen interacción con el usuario.
Vamos a añadir funcionalidad a nuestra minicalculadora. Cuando el usuario pulse el botón Sumar se debe realizar la suma de los dos números y mostrar el resultado en el campo resultado.
Añadiendo funcionalidad a nuestra calculadora
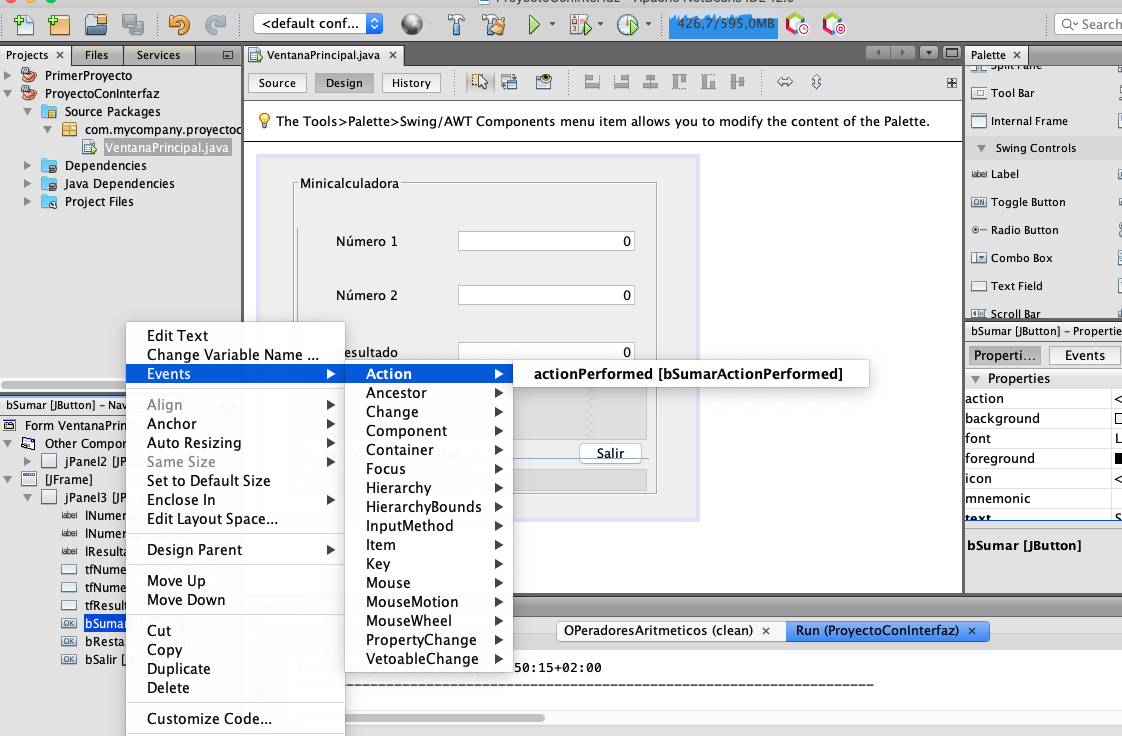
Para añadir funcionalidad a nuestra calculadora necesitamos trabajar con eventos. En este caso, el elemento que lanzará el evento será el botón Sumar: cuando sea pulsado se deben realizar una serie de acciones que permitan sumar los operandos y mostrar el resultado en el campo Resultado. Para registrar el evento en el botón accedemos a sus propiedades:
Añadiendo funcionalidad a nuestra calculadora II
En nuestro caso, nos interesa el evento ActionPerformed: este evento será lanzado cuando su pulse sobre el botón. Para asociar el evento al botón tan solo tendremos que seleccionarlo. Otra forma de hacer lo mismo sería haciando doble click con el ratón sobre el elemento en el diseñador.
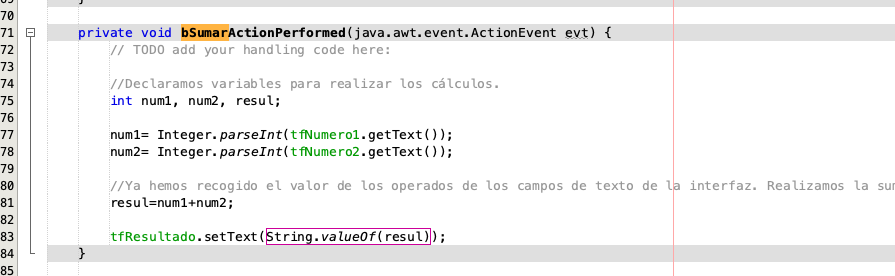
Inmediatamente se abrirá el editor de código fuente para inclur el código a ejecutar cuando se produzca el evento, es decir, el código del manejador de eventos. Obsérvalo en la siguiente imagen:
- Observa como en el código del manejador de evento recogemos el valor de los campos de texto que contienen los números a sumar (
tfNumero1ytfNumero2) a través de su métodogetText(). Los valores son convertidos a tipo enterio. - A continuación se realiza la suma.
- Por último y a través del método
setText(), se muestra el resultado en el campo de textotfREsultado, previa conversión a cadena de caracteres.
Añadiendo funcionalidad a nuestra calculadora III
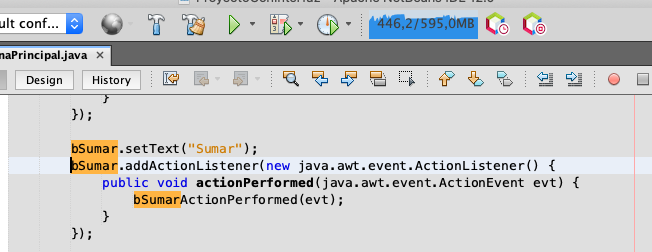
¿Pero cómo se ha asociado el escuchador de eventos al botón? Observa el código de la imagen.
Al boton bSumar se le ha añadido un escuchar de eventos a través del método addActionListener(). Ese escuchador es un objeto ActionListener que debe implementar el método actionPerformed (se crea una clase sin referencia porque no necesitamos referenciarla en ningún momento a través de su identificador). Realmente la implementación de dicho método es el manejador de eventos, es decir, el código que se ejecutará cuando se produzca el evento. En este ejemplo, se invoca al método que hemos analizado en el paso anterior.
Añadiendo funcionalidad a nuestra calculadora IV
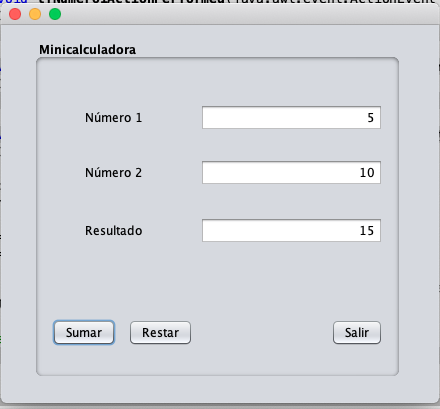
Ejecutamos la aplicación y comprobamos su funcionamiento.

Añadiendo funcionalidad a nuestra calculadora V
Todas las imágenes utilizadas pertenecen al Ministerio de Educación y FP con licencia CC BY-NC y son capturas de pantalla de la aplicación Netbeans, propiedad de Oracle.