1.2.- Tipos de imagen.
Las imágenes digitales pueden ser de dos tipos: de mapas de bits (también llamadas imágenes rasterizadas, imágenes matriciales o bitmap y vectoriales. Estos tipos de imágenes tienen diferentes características y aplicaciones. La siguiente tabla muestra las características de cada tipo de imagen.
| DE MAPAS DE BITS. | VECTORIALES. |
|---|---|
| Se construyen con píxeles. | Se construyen a partir de funciones matemáticas que representan objetos geométricos (polígonos, segmentos, arcos, etcétera). |
| Pierden calidad al hacer un zoom sobre la imagen para aumentar su tamaño porque el número de píxeles sigue siendo el mismo. | No pierden calidad cuando se hace un zoom para aumentar mucho el tamaño. |
| El tamaño o peso del archivo es proporcional al tamaño de la imagen. | El tamaño de la imagen es independiente del tamaño del archivo. Normalmente ocupará menos que los mapas de bits. |
| Se usa para representar imágenes realistas o complejas: fotografías, ilustraciones. | Se usa para representar dibujos, esquemas, planos. |
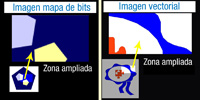
Al ampliar la imagen que ilustra el apartado puedes observar la diferencia que existe al ampliar un trozo de una imagen de mapa de bits (en la parte izquierda de la imagen) y al ampliar un trozo de una imagen vectorial (en la parte derecha de la imagen). Puedes comprobar que en el primer caso los bordes de las figuras se deforman (se ven como si fueran los dientes de una sierra), mientras en el segundo caso los bordes están formados por líneas y se siguen viendo perfectamente.
Procesar una imagen descrita en un formato gráfico vectorial para convertirla en un conjunto de píxeles o puntos para ser desplegados en un medio de salida digital.
Disposición en líneas horizontales y verticales formando un rectángulo.
Mapa de bits. Representación binaria de una imagen.
Relativo al vector. Un gráfico vectorial es aquel que usa los vectores para formar figuras geométricas (rectángulos, círculos, etcétera).
Un píxel o pixel, plural píxeles (acrónimo del inglés picture element, "elemento de imagen"), es la menor unidad homogénea en color que forma parte de una imagen digital, ya sea ésta una fotografía, un fotograma de vídeo o un gráfico.
Hacer una ampliación de una imagen digital.
Se corresponde con el tamaño que ocupa el archivo en un disco o dispositivo de almacenamiento. Se mide en bytes o en alguno de sus múltiplos.
Porción de plano limitada por líneas rectas. Son ejemplos de polígonos: el rectángulo, el cuadrado, el hexágono, el pentágono, el trapecio, etcétera.
Parte de una recta comprendida entre dos puntos.
Porción continua de una curva.
Representación gráfica o simbólica de cosas materiales o inmateriales. Ejemplo: Esquema eléctrico, esquema del funcionamiento de una caldera.
Composición de dos imágenes: una a la izquierda y otra a la derecha. Ambas compuestas de: un título en su parte superior, una imagen rectangular debajo del título, una imagen cuadrada debajo de la anterior pero en la esquina inferior izquierda en la que hay una zona rectangular más iluminada de la que sale una flecha apuntando a la imagen superior y un texto a la derecha de esta última imagen. Los títulos son: Izquierda. Imagen de mapa de bits. Derecha: Imagen vectorial. Las imágenes rectangulares debajo del título son en ambos casos una ampliación de la zona iluminada de la imagen de la esquina inferior izquierda. Las imágenes cuadradas son: Izquierda: Un pentágono azul oscuro que contiene dos más pequeños, uno blanco y otro amarillo, estando el blanco por encima del amarillo. El área más iluminada coge la esquina mitad derecha del de color blanco y la mitad superior del de color amarillo. Derecha: Dibujo parecido a una flor en cuyo centro hay una ficha de puzzle. El área más iluminada coge la esquina superior derecha de la ficha de puzzle y de la flor. El texto que figura a la derecha de la imagen anterior y debajo de la imagen ampliada es en ambos casos "Zona ampliada".