El elemento iframe permite integrar una página web dentro de otra. En ciertos aspectos, sustituye a la especificación de marcos (frameset) de HTML 4, ya obsoleta.
Atributos más importantes de iframe:
height: Altura, por defecto en píxeles. Si no cabe todo el contenido, se usa una barra de desplazamiento. También se puede fijar con CSS.width: Anchura, como el anterior.src: La ruta al contenido inicial deliframe.name: Nombre, para referirse aliframedesde un vínculo.
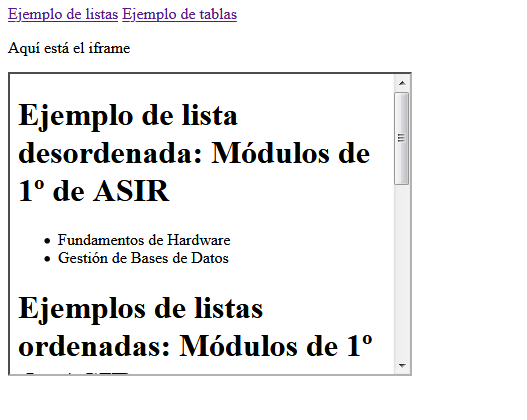
A continuación, vamos a ver un ejemplo de uso habitual.

El contenido del iframe cambia al seguir los vínculos. Para conseguirlo, en los vínculos hay que poner como valor del atributo target el valor del atributo name del iframe en que queramos que se cargue.
Es decir, para que se carguen en un iframe con name = "contenido"
se usará
<a href="..." target="contenido">...</a>El código del ejemplo anterior sería el siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>iframe</title>
</head>
<body>
<a href = "listas.html" target = "contenido">Ejemplo de listas</a>
<a href = "tablas.html" target = "contenido">Ejemplo de tablas</a>
<p>Aquí está el iframe</p>
<iframe height = "300" width = "400" name = "contenido" src = "listas.html">
</body>
</html>
Inicialmente, el iframe carga "listas.html". Luego cambia entre "listas.html" y "tablas.html" al seguir los vínculos. Estos ficheros son los que se han utilizado en los ejemplos anteriores.
Para probar el ejemplo, tienes que tener los tres ficheros en el mismo directorio y abrir "iframe.html".