Permite que el usuario seleccione un valor entre diferentes opciones.
Etiquetas
Atributos -
<select>name– Nombre del elementosize– Número de elementos de la lista desplegable que se mostraránmultiple– Permite seleccionar varias opciones manteniendo pulsada la tecla Ctrl al seleccionarla
Atributos -
<option>selected– campo que aparece seleccionado por defectovalue– valor que se transmite cuando se envía el formulario
A continuación puedes encontrar un ejemplo de código HTML:
Por último seleccione el sistema operativo de su ordenador:
<select name="Sistema operativo favorito">
<option value="Linux">Linux </option>
<option value="Windows">Windows </option>
<option value="MacOS">Mac OS </option>
</select>
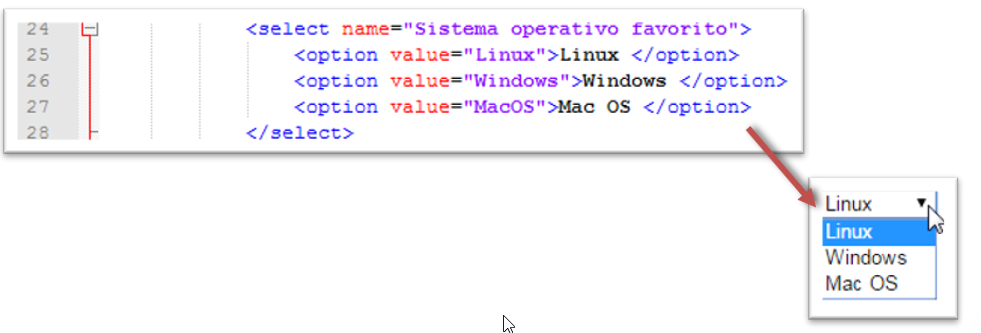
En la siguiente imagen puedes observar cómo quedaría en un editor de HTML (en este caso Notepad++) y cuál es el resultado en el navegador.