Ejemplo de relleno y margen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Relleno y margen</title>
<style>
#relleno{
background-color:yellow;
padding: 2em; /*se aplica a izquierda, derecha arriba y abajo*/
}
#rellenoIzq{
background-color:green;
padding-left: 2em; /*se aplica a izquierda, derecha arriba y abajo*/
}
#rellenoMargen{
background-color:blue;
margin-bottom: 2em; /*se aplica a izquierda, derecha arriba y abajo*/
}
</style>
</head>
<body>
<section id = "relleno">Sección con relleno (margen interior)</section>
<section>Sección sin relleno</section>
<section id = "rellenoMargen">Sección sin relleno, pero con margen inferior</section>
<section id = "rellenoIzq">Sección con relleno solo a la izquierda</section>
</body>
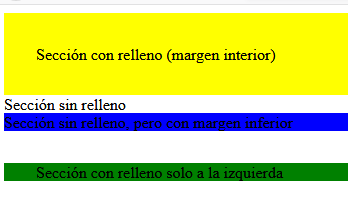
</html>Se verá así:

El espacio en blanco (color de fondo de <body>) entre las secciones y azul y verde se debe al margen inferior de la primera.
Ejemplo de border
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Relleno y margen</title>
<style>
#borde1{
background-color:yellow;
border-color: green;
border-style: solid;
}
#borde2{
background-color:pink;
border-width: 16px;
border-left-color: green;
border-top-color: green;
border-left-style: dashed;
border-top-style: dashed;
}
</style>
</head>
<body>
<section id = "borde1">Sección con borde1</section>
<br>
<section id = "borde2">Sección con borde2</section>
</body>
</html>Se verá así:
