Al procesar el HTML los navegadores ignoran los saltos de línea y, si encuentran varios espacios consecutivos, los colapsan en uno.
Si es necesario introducir un salto de línea se utiliza el elemento <br>. Para introducir múltiples espacios, se puede utilizar la entidad , aunque también hay otras opciones con etiquetas HTML o propiedades CSS.
Ejemplo
Esta página
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Saltos de línea</title>
</head>
<body>
Esto
se
ve
en
una línea sin espacios de más
<p>Aquí hay espacios</p>
Esto <br> introduce un salto de línea
</body>
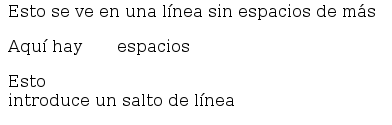
</html>se verá así: