Algunos elementos útiles son:
- <a>, para definir hipervínculos.
- <strong>, para representar que el texto marcado es importante.
- <em>, para indicar énfasis.
- <br>, introduce un salto de línea.
- <small>, para comentarios accesorios, como lo que suelen aparecer en letra pequeña.
Elemento <a>
Este elemento hace que el texto encerrado entre las etiquetas sea un hipervínculo.
El atributo más importante es href, que indica la URL del vínculo, A veces se usa href="#" para refererirse a la misma página en la que aparece el vínculo.
El atributo target permite elegir donde se abrirá el vínculo. Los valores más usados son:
target = "_blank", para que se abra en una ventana/pestaña nueva.target = "_self", para que se abra en la misma. Es el valor por defecto.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Semántica a nivel de texto</title>
</head>
<body>
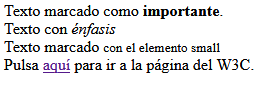
Texto marcado como <strong>importante</strong>.
<br>
Texto con <em>énfasis</em>
<br>
Texto marcado <small> con el elemento small </small>
<br>
Pulsa <a href="https://www.w3.org/">aquí</a> para ir a la página del W3C.
</body>
</html>El resultado sería:

Aquí se puede consultar la lista completa de elementos para esta categoría. No todos tienen una representación visual en el navegador.