Se clasifican en dos tipos:
- Elementos contenedores:
Elemento Descripción titleTítulo del documento. Elemento obligatorio. scriptScript incrustado. Su contenido ha de ir situado entre las marcas de comentarios ya que no ha de ser interpretado. styleEstilo aplicado al documento utilizando CSS. Su contenido ha de ir situado entre las marcas de comentarios ya que no ha de ser interpretado. - Elementos no contenedores:
Elemento Descripción baseURI base del documento isindexPrompt de entrada de datos. (Eliminado de los estándares web aunque todavía algún navegador lo soporta) linkEnlaces a documentos externos de librerías metaMetadatos sobre la página, como la codificación de caracteres, descripción o autores.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>El título es obligatorio</title>
</head>
<body>
...
</body>
</html>
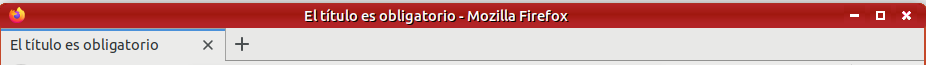
El título aparece en la barra del navegador y como nombre de la pestaña. El ejemplo anterior se vería así:

Para que los acentos se vean bien hay que guardar el ejemplo con la codificación indicado en el documento, UTF-8