Introducción
Un elemento HTML está formado por:
- Una etiqueta de apertura.
- Cero o más atributos.
- Opcionalmente, un texto, encerrado por la etiqueta. No todas las etiquetas pueden encerrar texto.
- Una etiqueta de cierre. Para algunos elementos no hay etiqueta de cierre o es opcional.
Según el modo en que ocupan el espacio disponible en la página, los elementos pueden ser de dos tipos:
-
Elementos en línea. Sólo ocupan el espacio necesario para mostrar sus contenidos. Su contenido puede ser texto u otros elementos en línea.
- Elementos de bloque. Los elementos de bloque siempre empiezan en una nueva línea y ocupan todo el espacio disponible hasta el final de la línea, aunque sus contenidos no lleguen hasta allí. Su contenido puede ser texto, elementos en línea u otros elementos de bloque.
El siguiente ejemplo muestra la diferencia entre ambos comportamientos
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de la diferencia entre los elementos en línea
y los elementos de bloque
</title>
</head>
<body>
<h1>Los encabezados son elementos de bloque.</h1>
<p>Y los párrafos también.</p>
<a href="#">Los enlaces son elementos de línea</a>
<p>Incluso si esta definido dentro de un párrafo, <strong>un texto resaltado</strong> sigue siendo un elemento en línea.
</p>
</body>
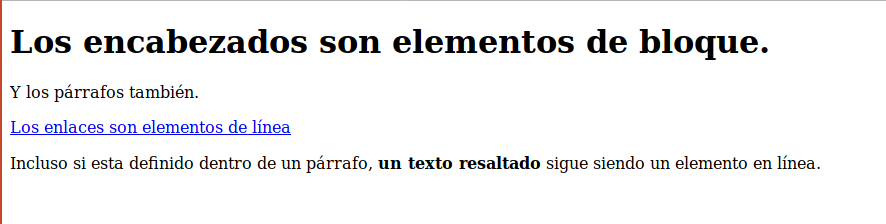
</html>Al publicarlo en un navegador quedaría así: