Comenzaremos a crear la interfaz, accediendo a la aplicación Scene Builder, que se nos abrió automáticamente cuando accedimos al menú contextual sobre el fichero FXMLDocument, creado en el apartado anterior, y seleccionar la opción Open (Abrir).
Para empezar, ampliaremos el panel (AnchorPanel) que nos aparece por defecto y eliminaremos el botón que nos ha insertado por defecto.
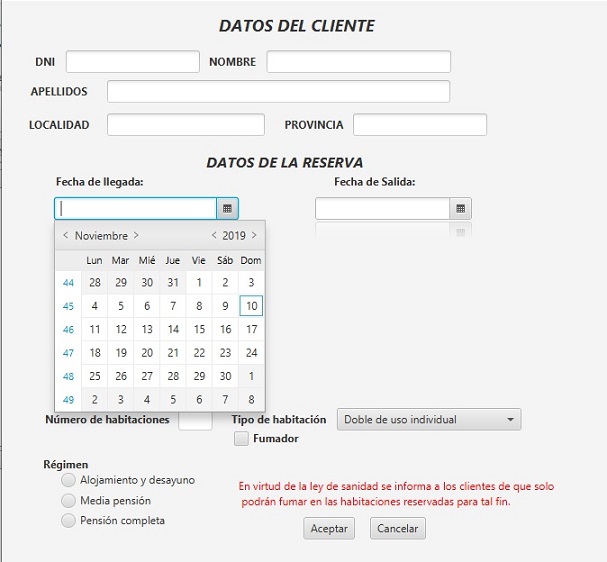
A continuación, incluiremos los textos y los cuadros de textos necesarios. Necesitaremos etiquetas para mostrar los textos: el título (Datos del Cliente), Nombre y apellidos, DNI, dirección, Localidad, Provincia, título Datos de la reserva, Fecha de llegada, Fecha de salida, Número de habitaciones, Tipo de habitación, Régimen y el texto que se desea mostrar cuando se selecciona una habitación para fumador.

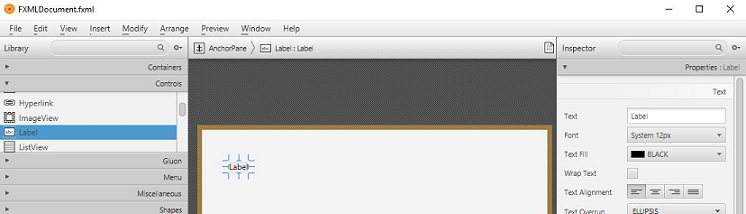
Para insertar las etiquetas seleccionamos, Controls y la opción Label. Iremos arrastrando a nuestra interfaz cada una de las etiquetas. Una vez insertada en el escenario, accederemos al panel de inspección y modificamos las propiedades para conseguir el aspecto deseado. Modificaremos la propiedad Text para introducir el texto que deseamos mostrar.
El siguiente paso es insertar los cuadros de texto. Para ello, seleccionamos el objeto TextField que podemos encontrar en el interior de la librería Controls. Podemos modificar sus propiedades a través del panel Properties.

El siguiente paso es añadir los objetos para que aparezca el calendario y se puedan seleccionar la fecha deseada. Para ello, hay que seleccionar el control DataPicker (FX8)

Para introducir el número de personas, utilizaremos el control TextField y para indicar el tipo de habitación emplearemos un ComboBox. Los valores que debemos de mostrar en el ComboBox no se pueden introducir desde Scene Builder, lo tenemos que realizar mediante código.
Para ello, realizamos los siguientes pasos:
1-. Insertamos mediante Scene Builder el combobox en el lugar deseado.
2-. Accedemos a NetBeans y editamos el fichero FXMLDocumentController.java para introducir el siguiente código:
@FXML private ComboBox comboBox; //Esta línea la pondremos justo antes de la declaración public void initialize....
3-. En el interior del método public void initialize... debemos de insertar la línea:
comboBox.getItems().addAll("Doble de uso individual","Doble","Junior Suite","Suite");

4-. Debemos importar import javafx.scene.control.ComboBox;
5-. Volvemos a Scene Builder para modificar el fichero FXMLDocument y seleccionamos dentro del panel Code para en el campo fx:id seleccionar en el desplegable el valor comboBox.
Para indicar si es fumador o no debemos de utilizar un control de tipo CheckBox.

Para indicar el tipo de régimen de alojamiento, utilizaremos controles Radio Button. Al ser cuatro opciones, cuando se pulse alguna de ellas se tiene que desactivar las otras tres. Para ello, deberemos de modificar la propiedad Toogle Group e indicarles a todos los radios que contengan el mismo nombre de grupo.

Para que quepan todos los controles, tendremos que agrandar la ventana del diálogo, se agranda arrastrando con el ratón desde los bordes de la ventana. Para mover los botones basta con seleccionarlos con el ratón y arrastrarlos.
Para introducir los botones Aceptar y Cancelar, utilizaremos Controls de tipo Button.
La interfaz resultante sería similar a: