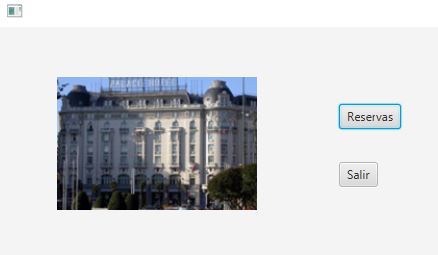
Vamos a crear a la aplicación un formulario principal que tenga el siguiente aspecto:

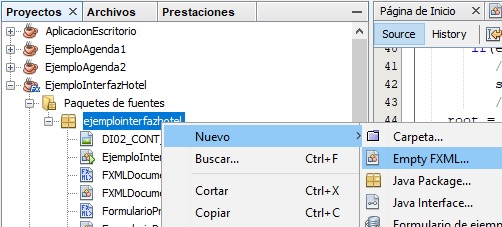
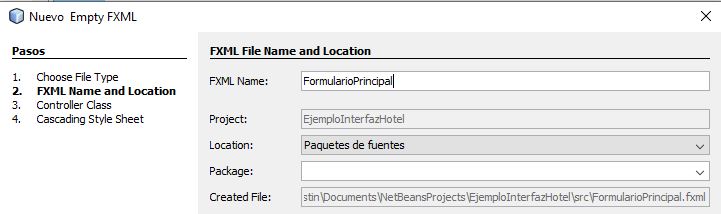
Comenzaremos por añadir a nuestro proyecto un nuevo FXMLDocument. Para ello, nos situamos en NetBeans sobre el paquete que contiene los ficheros ya existentes, accedemos al menú contextual y pulsamos el botón Nuevo --> Empty FXML. A continuación, introducimos el nombre, que en nuestro caso le vamos a asignar el nombre FormularioPrincipal. A continuación, activaremos la opción "Use java controller" y después marcaremos la opción "Use cascading Style Sheets" sí queremos crear una hoja de estilos asociada a este nuevo formulario.

Una vez insertado, veremos que nos aparecen tres nuevos ficheros: FormularioPrincipal.fxml , FormularioPrincipalController.java y si hemos insertado hojas de estilos formularioprincipal.css.

A continuación, abrimos el fichero FormularioPrincipal.fxml desde NetBeans y accedemos a Scene Builder. Insertaremos un container de tipo Pane y lo agrandaremos para que ocupe el espacio necesario para incluir el resto de controles. Sobre este Pane, procederemos a crear la interfaz añadiendo dos controles de tipo Button para los botones "Reservas" y "Salir". Para colocar la imagen del hotel se debe de utilizar un control de tipo ImageView. Para que se vea la imagen, debemos de colocarla en la misma carpeta o directorio en donde tengamos los ficheros fuentes de nuestro proyecto, y modificaremos la propiedad Image para buscar la imagen que queramos mostrar.
Accedemos a NetBeans para modificar el código. Comenzaremos por modificar el fichero FormularioPrincipalConmtroller.java para insertar:
Comenzaremos por realizar las siguientes importaciones al comienzo de la clase en el caso de que no las tuviéramos:
import javafx.application.Platform;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.fxml.Initializable;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage; Justo antes de la definición del método public void initialize(URL url, ResourceBundle rb), escribiremos:
@FXML private Button btnReservas;
@FXML private Button btnSalir;Después de la definición del método initialize, insertamos el siguiente código:
public void handlebtnReservas(ActionEvent event) throws IOException{
Stage stage =(Stage) btnReservas.getScene().getWindow();
Parent root = FXMLLoader.load(getClass().getResource("FormularioPrincipal.fxml"));
if(event.getSource()==btnReservas){
stage=(Stage) btnReservas.getScene().getWindow();
root = FXMLLoader.load(getClass().getResource("FXMLDocument.fxml"));
}
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
public void handlebtnSalir(ActionEvent event) throws IOException{
Platform.exit();
System.exit(0);
}El manejador del primer método, corresponde al botón Reservas. El código permite acceder al formulario para definir las reservas. El manejador del segundo botón nos permite cerrar la aplicación.
Ahora accedemos de nuevo a Scene Builder para modificar el fichero FormularioPrincipal.fxml. Seleccionamos el botón Reservas y en el panel de Code (parte derecha) seleccionamos la opción fx:id y en el despegable seleccionamos btnReservas. En el apartado on Acfion seleccionamos handlebtnReservas.
A continuación, seleccionamos el botón Salir y seleccionamos la opción fx:id sobre el panel Code. Seleccionamos la opción btnSalir y el apartado on Action seleccionamos handlebtnSalir
Para finalizar accedemos desde NetBeans al fichero "EjemploInterfazHotel,java" para modificar el método start para que quede de la siguiente manera:
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("FXMLDocument.fxml"));
Parent root2 = FXMLLoader.load(getClass().getResource("FormularioPrincipal.fxml"));
Scene scene = new Scene(root2);
stage.setScene(scene);
stage.show();
}Ya estamos en disposición de poder probar nuestra interfaz.