El color es un elemento de gran importancia en la determinación del éxito de la interfaz. Utilizado adecuadamente, constituye una potente herramienta de comunicación.
Su uso inadecuado puede provocar molestias visuales o asociaciones erróneas que impidan la correcta percepción del mensaje.
Otra función es resaltar información que se considera más importante para que el usuario pueda identificar más rápidamente los datos más relevantes (que serán a los que antes se les preste atención).
Nuestro objetivo en el manejo de colores en la interfaz es agrupar los diferentes elementos de la pantalla en conjuntos que quedarán asociados espacialmente, distanciados de los demás, haciendo más comprensible el espacio y disminuyendo errores de interpretación.
Ventajas del uso de colores:
- Puede comunicar ideas de forma más rápida y estética al usuario, aumentando la eficiencia del sistema.
- Hacen que ciertos mensajes se presenten de forma más llamativa al usuario, aumentando su interés en leerlos.
- Crea un efecto psicológico en el ser humano, ya que llama su atención, se memoriza visualmente y crea emociones, persuadiendo al observador.
Precauciones:
- No hay que abusar del color.
- Cuando hay demasiados colores compitiendo entre sí para captar la atención del usuario se produce confusión.
Los principios básicos, en la utilización de colores en las interfaces de usuario usables son:
1-. Limitar el número de colores utilizados: se recomienda no más de 4 o 5 colores diferentes en una misma ventana y no más de 7 en la interfaz total de la aplicación.
2-. Utilizar un cambio de color para mostrar un cambio en el estado del sistema.
3-. Utilizar el código de colores para apoyar la tarea que los usuarios están tratando de llevar a cabo: se puede utilizar un color para resaltar una situación anómala y otro para similitudes.
4-. Utiliza el código de colores en una forma consciente y consistente: si usamos el rojo para mostrar una alarma, mantendremos esta premisa para toda la aplicación.
5-. Ser cuidados al utilizar pares de colores: el ojo humano no puede enforcar el rojo y el azul simultáneamente.
6-. Se debe de utilizar en todo el espacio de la interfaz un color consistente, dando la apariencia de homogeneidad.
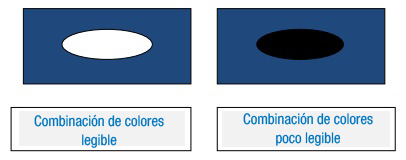
7-. Seleccionar combinaciones de colores más legibles entre el fondo y lo que presentamos en el frente: