
Un botón es un objeto de control sobre la interfaz que nos permite introducir un dato de confirmación al sistema.
En las interfaces de usuario se suelen utilizar distintos tipos de botones:
- Botones en relieve.
- Botones de confirmación.
- Botones de forma de radio.
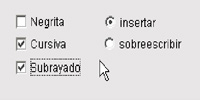
Se trata de elementos de las interfaces gráficas que nos permiten escoger una opción entre varias alternativas. Según la acción que represente, podemos encontrar botones mutuamente excluyentes (sólo se puede seleccionar uno del grupo) o tener la posibilidad de seleccionar varios botones a la vez. Un botón no seleccionado permanecerá en blanco y el seleccionado, relleno.
Al lado de cada botón usualmente aparece una etiqueta que describe la opción que representa.
Los botones de comando se caracterizan por ser muy intuitivos. Los usuarios saben cómo usarlos. Deberían limitarse a una opción (editar, guardar, salir, etc.). Son botones de acción.
Un factor de diseño importante en los botones de comando es su ubicación en la interfaz. Es interesante que su selección sea lo más rápida posible.